
Colour contrast analyser mac free#
LicenseĬolour Contrast Analyser (CCA) is Free Software: You can use, study share and improve it at your If you have any questions, feel free to open an issue here on GitHub. If you want to contribute, please send a pull request and someone will review your code. Please search the existing issues before submitting to If you have an idea for a new feature, or if you found a bug, please submit a GitHub issue. See the known issues for the latest CCA release and confirmed bugs.Support for alpha transparency on foreground colours.Several ways to set colours: raw text entry (accepts any valid CSS colour format), RGB sliders, colour picker (Windows and macOS only).For the previous, non-Electron versions ("CCA Classic"), see the CCA-Win and CCA-OSX repositories.įor further information, see TPGi's Colour Contrast Analyser resource page.
Colour contrast analyser mac code#
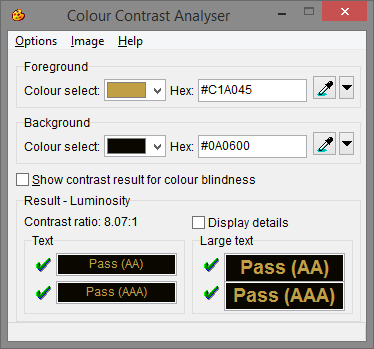
This repository contains the source code for the new Colour Contrast Analyser (CCA) builds for Windows and macOS based on Electron. Orange and red can be difficult to work with because the color is neither very dark or very light and so is hard to contrast to a sufficient level.The Colour Contrast Analyser (CCA) helps you determine the legibility of text and the contrast of visual elements, such as graphical controls and visual indicators. Tests on Different Values of Gray on BlackĬyan/White Tests on Different Levels of Cyan on White Cyan Level NOTE: "Large text"=18 pixels, or 14 pixels bold Tests on Different Values of Gray on White Grey Level If your color scheme fails one of the above tests, it’s likely that only a few minor adjustments will be needed to bring the color values to a more acceptable level. See the Working with Bright Colors page for more details. red/green, blue/orange, etc) fail the contras test because they are similar in values in terms of lightness darkness. Colour Contrast Application (Windows and Mac).Juicy Studio Accessibility Toolbar for Firefox.Juicy Studio Color Contrast Ratio Analyzer.The following links allow developers to test contrast between two Web color codes. Logotypes: Text that is part of a logo or brand name has no minimum contrast requirement.




 0 kommentar(er)
0 kommentar(er)
